Еще один перевод урока от известного автора и дизайнера проекта — Colis. В этом уроке он
покажет и расскажет способы создания эффекта стекла с помощью стилей в Photoshop. Colis
мастер веб дизайнов и знает смысл в создании красивых элементов, который приятно смотрятся
на экране вашего монитора. На месте Colisa я бы использовал маски слоя, заместо прямой
заливки градиента и обрезки бликов. Даже в этом легком деле не нужно делать необратимые
изменения в дизайне. Но хватит длинных прелюдий.
В этом уроке фотошопа для начинающих при помощи стилей слоя, мы изготовим стеклянную
букву в программе ФотоШоп. Буква достаточно красивая и элегантная, которая сделана для веб
графики. Потому что стилей слоя достаточно много, в конце урока можно будет скачать PSD
исходник, где можно разобрать все стили.
Итак, создаем фон
Вначале нарисуем мягкий и приятный задний фон рабочей области. Не смотря на то, что главный
градиент в Фотошопе двухцветный, вы сможете создать любое кол-во цветов. Для этого просто
надо выбрать инструмент Gradient Tool и нажать по полоске градиента вверху меню настоек. Я
добавил всего три цвета. Вариант зеленого и переход к двум оттенкам синего цвета.
Разноцветный градиент создает задний фон более своеобразным. Также можно
воспользоваться радиальным градиентом. Вот номера цветов: #2e5b15 #103533 #090e13

Затем, пишем текст
Нам нужна любая буква. Я выбрал букву Q. Она достаточно красиво смотрится в стиле serif.
Шрифт такой: Adobe Caslon Pro, он входит основным в Фотошопе. Цвет моей буквы, очень
приятный зелено-голубой. Номер цвета #41a993

Стили для стеклянной буквы
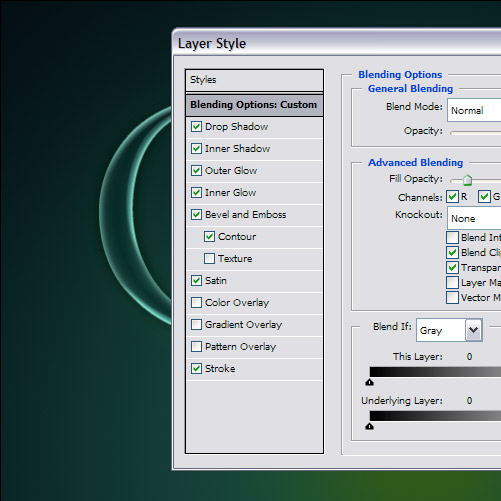
После того, что мы сделали я просто открыл диалоговое окно стилей и попробовал с разными
стилями. Точные настройки моих открытий вы сможете посмотреть в PSD файле. В общем я
сделал вот что:
Снизил невидимость слоя через Fill где-то на 20%. Fill создает невидимый слой, но никак не стили
слоя.
Затем, создал большой ряд стилей, которые бы имитировали объемность моей буквы и блики. Так
же я использовал ряд разных режимов наложения к моим стилям.
Если у вас множество объектов вы сможете с легкостью скопировать стиль слоя с одного на другой
объекта. Для этого нужно просто нажать правой кнопкой мыши по слою и из меню нажатьCopy
Layer Styles.

Стеклянная буква
Нужно обрать внимание на то, что я сделал стиль так, что свет на стеклянную букву исходит снизу.

Создаем блики
Теперь нам нужно зажать CTRL и нажать по картинке слоя буквы Q, для того чтобы загрузить
выделение. Затем, создайте еще один новый слой и примените к нему градиент от прозрачного
до белого.
Для того, чтобы задать градиент нужно выбрать инструмент Gradient Tool и нажать по полоске
градиента в панели настроек вверху. Ранее, мы делали подобное в нашем уроке. В окне
редактора градиента вы увидите ползунки градиента. Верхний задает степень прозрачности, а
нижний задает цвет.
Градиент от белого к прозрачному довольно таки полезен. Он хорошо
подходит для изготовки разного рода стеклянных эффектов, пластика или
хромирования. Готовый градиент приглушите режимом наложения Overlay.

Затем снова нажимаем CTRL и кликаем по нашему слою буквы, для того чтобы загрузить новое
выделение. Снова делаем новый слой и заливаем новый градиент, но уже с другой стороны. Приглушим его, сделав невидимость 40% Opacity в настройках слоя.

Затем, на этом же нашем слое нужно выбрать инструмент Elliptical Marquee Tool и создайте область выделения. Нажмите снова CTRL+SHIFT+I, для того чтобы инвертировать его и нажмите Select >Inverse. Затем, просто удалите выделенную часть блика.

Дополнительные блики стекла
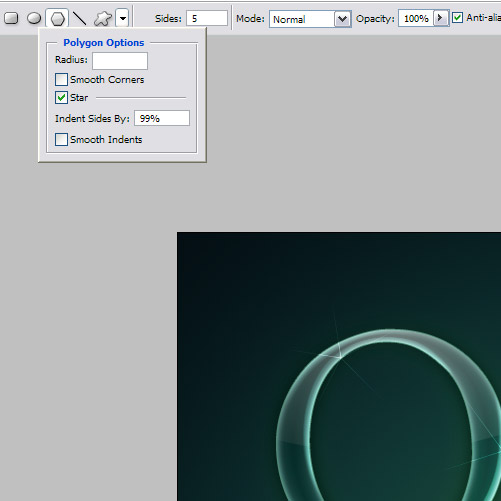
Теперь стекло красиво блестит, добавим совсем немного дополнительных бликов. Нужно выбрать
инструмент Polygon Tool, на панели ваших настроек инструментов, затем выбираем настройку Star
и 99%. Вы так же можете нарисовать звезды с режимом Fill Pixels на первом слое, но лучше всего, конечно работать с режимом Layer Shapers и векторными фигурами.

Окончательный вариант
Вот окончательный вариант нашей с вами стеклянной буквы в Фотошопе.
 http://ps-likers.ru
http://ps-likers.ru