В этом уроке мы сделаем кнопку специально для наших сайтов, которые уже хотят обновления).
Сначала мы создаём новый документ(Воспользуемся горячими клавишами CTRL+N).
С помощью Rounded Rectangle Tool (U) рисуем (U) рисуем
прямоугольник с закругленными углами (цвет #747474). 

Выбираем иструмент Elliptical Marquee Tool (M), и начинаем рисовать (M), и начинаем рисовать
выделение как на изображении ниже:


Нажимаем правой кнопкой мыши на слое с прямоугольником и выбираем команду Растрировать слой.
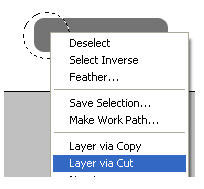
Далее щёлкаем опять правой кнопкой мыши в центре нашего
выделения и выбираем команду Layer via Cut.

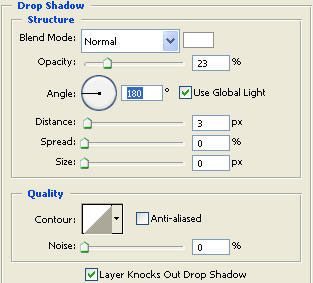
Делаем двойной клик левой кнопкой мыши на новом слое, чтобы перейти
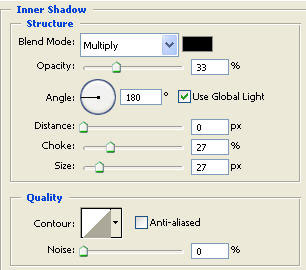
к панели Стили слоя. Применим следующие настройки: 

После всего выполненого мы должны получить:

Далее выбираем инструмент овальное выделение (M) (M) 
и рисуем выделение как на изображение ниже: 
Нажимаем delete 
Затем нажимаем комбинацию клавиш Ctrl + Shift + N , чтобы перенести наше выделение в новый слой.
Новый слой заливаем любым цветом(какой вам больше нравится;)),
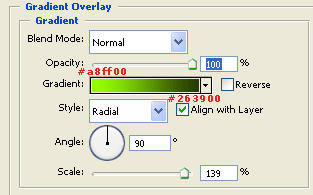
и переходим к панели Стили слоя. 

Вот что мы получили:

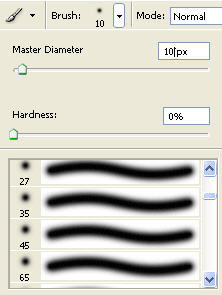
Возьмем инструмент кисть (B), белый цвет, с настройками как показанно на скрине ниже: (B), белый цвет, с настройками как показанно на скрине ниже: 
Ставим точку в правой верхней части круга, как показано на скрине ниже: 

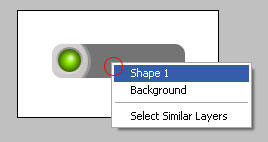
Далее переходим в слой Shape 1 (слой с основной частью кнопки)

и переходим к панели Стили слоя и делаем такие же настройки: 

В результате получаем вот такую красивую кнопку:

Для достижения наибольшего эффекта, нужно будет доработать нашу кнопку: добавить, что вам захочеться(надпись).
Надеюсь, что у вас все получилось сделать, и вы довольны своей кнопкой для сайта. 
Советуем почитать:
|